C’est désormais officiel et on a plus d’informations sur le futur index ‘mobile first’ de Google, qui est en test à l’heure actuelle et devrait être lancé d’ici quelques mois. Ce sont les contenus des pages mobiles qui serviront à analyser et classer les contenus et non plus le texte des pages ‘desktop’ comme actuellement. Explications…
Pendant une longue période, Google a répété qu’il n’utilisait pas d’index spécifique au mobile. Il n’existait qu’un index de pages, qui servait à la fois pour le desktop, les tablettes et le mobile. Puis, au mois de juin 2016, on a entendu parler par l’intermédiaire de Gary Illyes, de l’éventualité d’un index « spécifique au mobile ». Enfin, le mois dernier, l’annonce officielle était faite : un projet d’index basé sur le contenu mobile était bien en cours de mise en place, sans donner encore beaucoup de détails à son sujet.
Le blog pour webmasters du moteur de recherche nous a donné vendredi dernier quelques informations complémentaires sur cet index appelé « mobile first » (noter à ce sujet que les tablettes sont considérées comme des « desktops » ; l’appellation « mobile » traite avant tout des smartphones).
Les nouvelles indications sur l’index « mobile First »
Voici ce qu’il à été indiqué à son sujet :
– Pour analyser le contenu d’une page, Google explorera en priorité le contenu affiché pour les mobiles pour calculer sa pertinence et renvoyer un résultat (sur les moteurs desktop et mobile). Actuellement, c’est le contraire qui se passe : le site desktop est analysé et le résultat est renvoyé sur le moteur mobile pour un mobinaute, alors que la page mobile peut contenir moins d’informations. Donc, s’il existe une version desktop et une version mobile, c’est le contenu de la page mobile (et du site mobile pour ce qui est de la conception du site, de son arborescence, etc.) qui sera noté. Si le contenu est identique sur les deux versions, cela ne changera donc rien.
– L’index « mobile first » est encore en test et n’est pas officiellement déployé. Rien de nouveau n’apparaîtra donc sur le moteur avant plusieurs semaines (au moins 4 mois) et la fin des expérimentations.
– Si vous utilisez des techniques de « Responsive Design » (1 URL, 1 code source) ou de « Dynamic Serving » (1 URL, 2 codes sources) et que les contenus sont identiques sur desktop et mobile, rien ne devrait changer, comme indiqué plus haut.
– Si vous modifiez le contenu en fonction du support, vérifiez bien que les balises de données structurées sont présentes sur les deux versions, que la version mobile du site (et les ressources utilisées) ne sont pas bloquées aux robots mobiles du moteur par le fichier robots.txt, et que les balises « canonicals » sont bien implémentées (pas de changements à ce niveau).
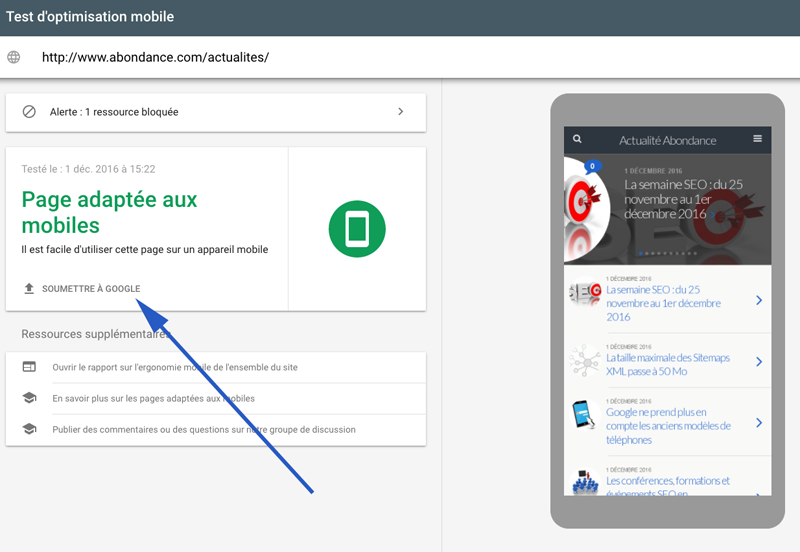
– Intégrez votre site mobile dans la Search Console si ce n’est pas déjà fait.
– Si vous ne disposez que d’un site pour desktop et que vous n’avez pas de site mobile (ou que votre site n’est pas compatible mobile), c’est le site desktop qui sera crawlé et analysé.
Bref, la morale de l’histoire est claire : si l’index s’intitule « Mobile First », c’est pour une bonne raison, que nous martelons sur ce site depuis quelques temps : l’avenir du Search sur le Web passera avant tout par le mobile et le vocal. Autant s’y adapter au plus vite !
Source original: Abondance.com